Hello Visitors..!
How are you All..?
This course is taken from Mustfun4you after their permission..(::)
Class Number 4
Error Fix] Add Facebook Like Widget in Blogger
Video Tutorial..!
This is 4th Video of Blogger Course:
Any Questions
about Facebook Widget Generator
Learn how to add Facebook like widget in sidebar of blogger blog? This widget will make your blog elegant and look will be nice. The second benefit is that you will grow your visitor ans Facebook Page like. This video is in Urdu or Hindi Language.
Add Facebook Like Widget in Blog in Blogger
With a specific end goal to include Facebook like box at
side bar of blogger go to Facebook Widget Generator
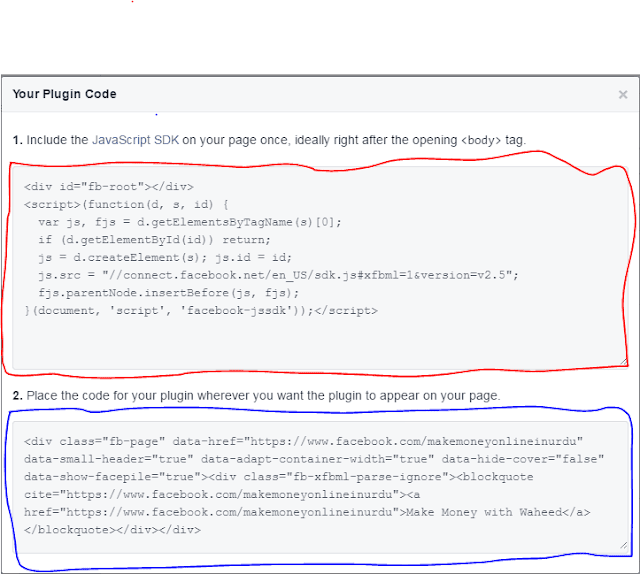
Presently sort your Facebook page URL as show in beneath red
rectangle. Presently tap on the catch saying Get Code as appeared above in blue
rectangle.
Two arrangements of code will seem simply duplicate initial
one which is appeared in red and glue it into the body area of your blogger
blog HTML. for more help watch the video above.
From there on go to your blogger's Layout segment and tap on
Add a Gadget, Select HTML/Java Script and glue blue code in it.
Facebook Plugin Show Error
Some people facing the unwanted error
Error
parsing XML, line 1950, column 64: The reference to entity "version"
must end with the ';' delimiter
If you want to remove this error just replace
this code to that
js.src =
'//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5';
with
js.src =
'//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5';
Any Questions
about Facebook Widget Generator
Trust you have learnt it if not don't hesitate to reach us
or watch the video inserted. The remark box underneath is the primary best thing
to get in touch with us speedier. Trust me it required long investment to
settle Facebook Widget Error.
Credit Goes To: Waheed
Hope You will Enjoy Our Services..!
Don't Forget To Subscribe/Follow..(::)

0 comments:
Post a Comment
We are Reading your comment. Stay tuned with us